- Price Tablesidebyside Comparison Price Tables
- Price Table Side By Side Comparison Price Table Saws
- Car Comparison
- Price Tablesidebyside Comparison Price Table Saws
- Price Tablesidebyside Comparison Price Tablets
Shop our best sales on End Tables & Side Tables! Save money and reflect your style with home furnishings at Hayneedle, where you can buy online while you explore our room designs and curated looks for tips, ideas & inspiration to help you along the way. 1 - 40 1 to 40 of 1,000+ products. Refine by Price. Store Availability. See more special offers. Customer Rating. Shop our best sales on End Tables & Side Tables! Save money and reflect your style with home furnishings at Hayneedle, where you can buy online while you explore our room designs and curated looks for tips, ideas & inspiration to help you along the way.
Get great deals on Living Room Side Tables. Spend this time at home to refresh your home decor style! Shop at eBay.com and enjoy Fast & Free shipping on many items! The legs also add to the beautiful design of the table as the table top has a chevron herringbone pattern that is similar to the shape of the legs. This table is designed in a modern farmhouse style and can be successfully incorporated into many room themes including casual, contemporary, traditional and modern.
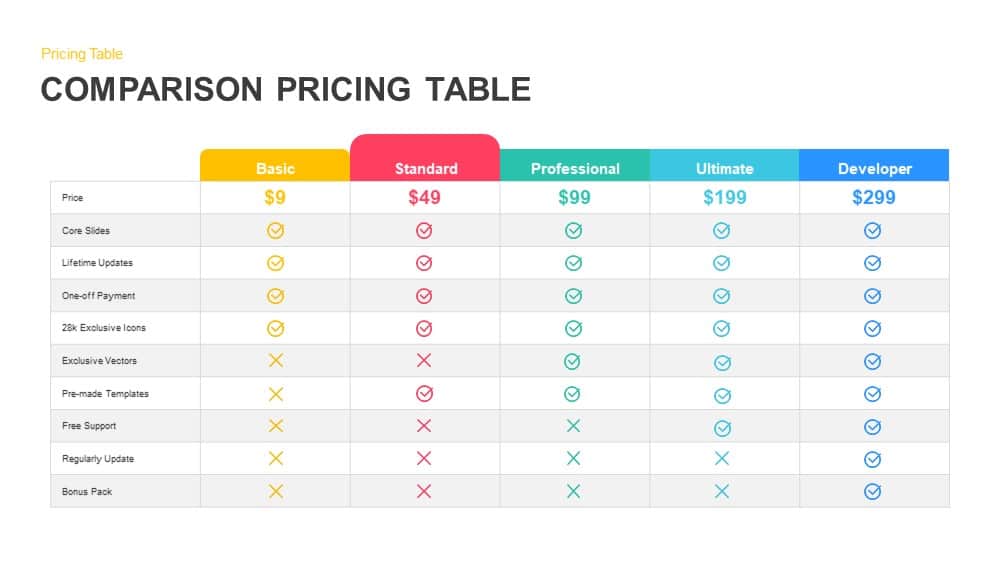
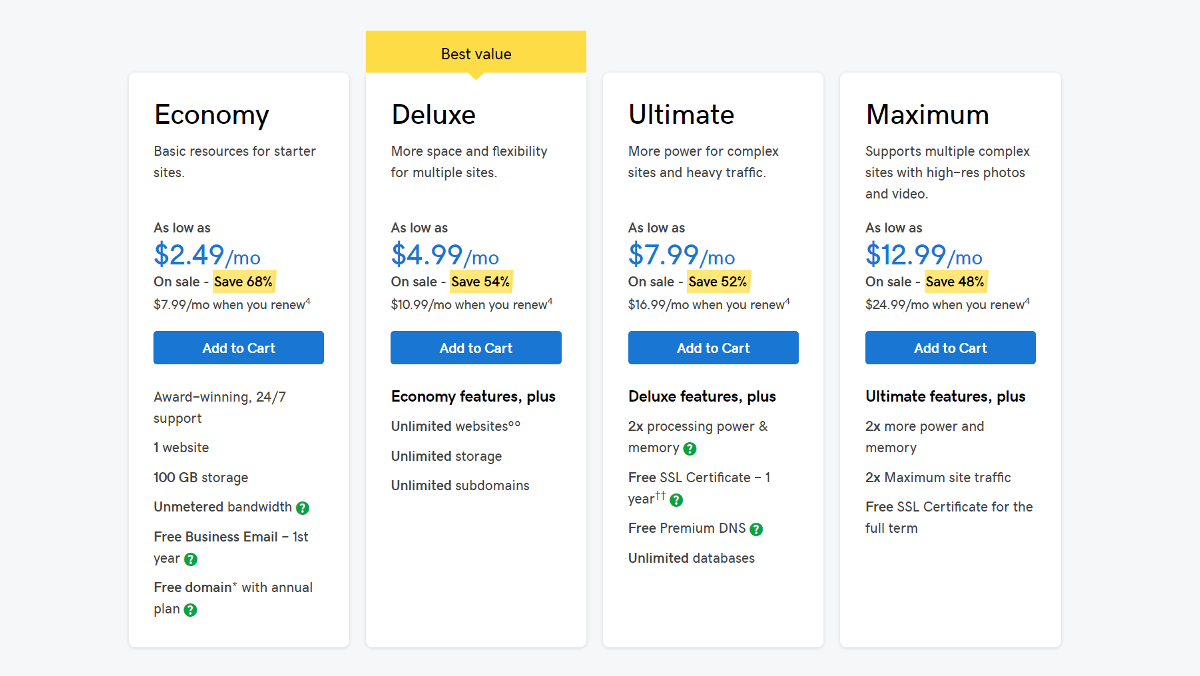
You offer products or services on the Web, each with different features and prices. How best to present available options? Comparison price tables! These tables are the most commonly-used method on commercial websites to present product and service price plans. An effective pricing table will help your users choose the most appropriate plan for them, and it can also help to attract and convert more customers.
Companies with a Web presence should carefully examine their product or service offerings and pick from them the most important features to present via pricing plans. Of course, there already exist many ready-made models with various tabular looks and layouts, and some are readily available as PSD files and CSS3 styles.
Use Typography, not Extensions!
Our new Joomla Template Creative – offers a stylistic and user friendly solution for displaying tabular based data, a nice price table using only the GavernTemplate Typography without additional modules or plugins! We chose this method because we believe in accessibility for all, and for all devices, including screen readers. Table source code may be changed using HTML or with the JCE editor. Each table can have its own class or HTML ID to support multiple styles on the same page. You can also add images or icons to it, making the table easier to remember and to understand. Ensure any images or icons you decide to embed are related to the subject of your products or services, and that they clearly represent the options you offer.
Use the column height to draw attention to customers
Use Column Height (add more rows) to emphasize to potential customers the difference in prices. The left-most column always will have present the cheaper price and, typically, the fewest features, while the far-right column generally lists the most features along with the highest price.
Use two or more columns
The price table is comprised of up to 5 columns. One column may be highlighted through use of an extra class. Additionally, every black header of the specific column can be can be made blue through use of the class “blue”.
Price Tablesidebyside Comparison Price Tables
Use the following structure to prepare the first column of the price table:
For the dl elements you can use class blue or extra.
All columns should be placed in the one wrap:
The number of columns can be changed from 1 up to 5 columns by using classes col1-col5.
Remember, the price or feature comparison table is intended to help users quickly see and understand the differences and to help them make a decision – probably a purchasing decision. According to the F-shape Web page reading pattern – resulting from a study of Web page reading habits – your most important information and features ought to be positioned at the top-left of the table for the biggest impact.
If your feature list is too long, then make sure to present your plan names, prices and selection options at both the top and bottom of the pricing table.
Online Comparison table
Margus Pala (eestielektriautod.eu) has developed a comparison table plugin for Joomla which takes table of products from a content article, dynamically creates a table with checkboxes, and will then allow table columns to be easily displayed or hidden. This great plugin and simple usage manual may be downloaded from here: http://extensions.joomla.org/extensions/news-display/tables-a-lists/18673
You offer products or services on the Web, each with different features and prices. How best to present available options? Comparison price tables! These tables are the most commonly-used method on commercial websites to present product and service price plans. An effective pricing table will help your users choose the most appropriate plan for them, and it can also help to attract and convert more customers.
Companies with a Web presence should carefully examine their product or service offerings and pick from them the most important features to present via pricing plans. Of course, there already exist many ready-made models with various tabular looks and layouts, and some are readily available as PSD files and CSS3 styles.
Use Typography, not Extensions!

Our new Joomla Template Creative – offers a stylistic and user friendly solution for displaying tabular based data, a nice price table using only the GavernTemplate Typography without additional modules or plugins! We chose this method because we believe in accessibility for all, and for all devices, including screen readers. Table source code may be changed using HTML or with the JCE editor. Each table can have its own class or HTML ID to support multiple styles on the same page. You can also add images or icons to it, making the table easier to remember and to understand. Ensure any images or icons you decide to embed are related to the subject of your products or services, and that they clearly represent the options you offer.
Use the column height to draw attention to customers
Use Column Height (add more rows) to emphasize to potential customers the difference in prices. The left-most column always will have present the cheaper price and, typically, the fewest features, while the far-right column generally lists the most features along with the highest price.
Use two or more columns
The price table is comprised of up to 5 columns. One column may be highlighted through use of an extra class. Additionally, every black header of the specific column can be can be made blue through use of the class “blue”.
Use the following structure to prepare the first column of the price table:
Price Table Side By Side Comparison Price Table Saws
For the dl elements you can use class blue or extra.
All columns should be placed in the one wrap:
The number of columns can be changed from 1 up to 5 columns by using classes col1-col5.
Car Comparison
Remember, the price or feature comparison table is intended to help users quickly see and understand the differences and to help them make a decision – probably a purchasing decision. According to the F-shape Web page reading pattern – resulting from a study of Web page reading habits – your most important information and features ought to be positioned at the top-left of the table for the biggest impact.
If your feature list is too long, then make sure to present your plan names, prices and selection options at both the top and bottom of the pricing table.
Price Tablesidebyside Comparison Price Table Saws
Online Comparison table
Price Tablesidebyside Comparison Price Tablets
Margus Pala (eestielektriautod.eu) has developed a comparison table plugin for Joomla which takes table of products from a content article, dynamically creates a table with checkboxes, and will then allow table columns to be easily displayed or hidden. This great plugin and simple usage manual may be downloaded from here: http://extensions.joomla.org/extensions/news-display/tables-a-lists/18673