I am using twitter bootstrap, and have a row which has two columns (span6). How do I create a vertical divider between both the spans.
- Vertical Divider Line
- Vertical Dividervertical Divider For Columns Excel
- Vertical Dividervertical Divider For Columns Rows
Thanks,
Murtaza
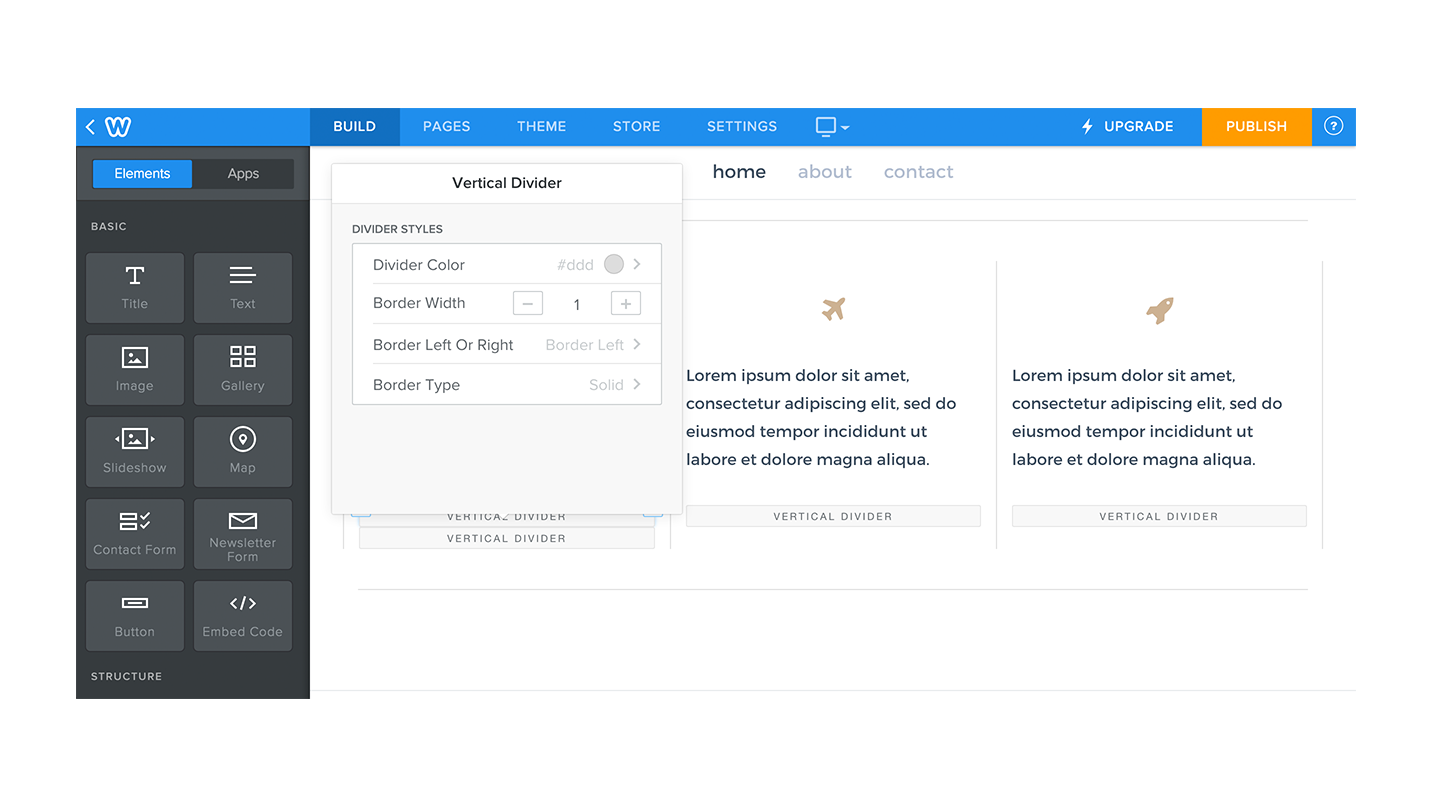
Click on the Edit Column icon of the middle column. Change the Column Width under the Layout tab to 4%. This will make the middle column narrower for the divider to fit in. Change Vertical-align attribute of the middle column. Change the Vertical align attribute to 'Bottom'. Adjust the width of the right and left Elementor columns. Large collections of hd transparent Vertical Divider PNG images for free download. All png & cliparts images on NicePNG are best quality. Download Vertical Divider PNG for non-commercial or commercial use now. Adding a Vertical Divider. In Notion, you’ll often find yourself adding textual content in the form of columns. A break from lengthy lines of text can make things more interesting to the reader. You can even make columns of different width, to improve readability. Unfortunately, there isn’t a command for a vertical divider between columns. Vertical divider will give you a border on the left or right of the parent column it is located in. This element requires to be added inside an existing column created on Weebly. The border/divider gets removed when screen size goes under 767px and columns become blocks (default Weebly responsive behavior). Update: pre-Honeycomb using AppCompat. If you are using the AppCompat library v7 you may want to use the LinearLayoutCompat view. Using this approach you can use drawable dividers on Android 2.1, 2.2 and 2.3.
If your code looks like this:
Then I’d assume you’re using additional DIVS within the “span6” DIVS for holding/styling your content? So…
So you could simply add some CSS to the “mycontent-left” class to create your divider.
Well here’s another option which I’ve been using for some time now. It works great for me since I mostly need it do visually separate 2 cols. And it’s also responsive. Which means that if I have columns next to each other in medium and large screen sizes, then I would use the class col-md-border, which would hide the separator on smaller screen sizes.
css:
In scss you can generate all needed classes probably from this:
scss:
HTML:
How it works:
The cols must be inside an element where there are no other cols otherwise the selectors might not work as expected.
.col-md-border:not(:last-child) matches all but the last element before .row close and adds right border to it.
.col-md-border + .col-md-border matches the second div with the same class if these two are next to each other and adds left border and -1px negative margin. Negative margin is why it doesn’t matter anymore which column has greater height and the separator will be 1px the same height as the highest column.
It does also have some problems…
- When you try to be clever/lazy and use
col-XX-Xclass together withhidden-XX/visible-XXclasses inside the same row element. - When you have a lot of columns and need a pixel perfect thing. Since it moves n-1 column 1px to the left.
… But on the other hand it’s responsive, works great for simple html and it’s easy to create these classes for all bootstrap screen sizes.
Vertical Divider Line
To fix the ugly look of a divider being too short when the content of one column is taller, add borders to all columns. Give every other column a negative margin to compensate for position differences.

For example, my three column classes:
And the HTML:
Make sure you use #ddd if you want the same color as Bootstrap’s horizontal dividers.
Best vm for macos. If you are looking for a free virtualization software to use, then Oracle VM VirtualBox is your best bet. It’s an open-source software that includes numerous impressive features such as 3D virtualization and Easy transfer of files between the guest and host operating systems. Find and compare Best Virtual Machine Software for Mac. Free, interactive tool to quickly narrow your choices and contact multiple vendors. VMware Fusion is another top choice when we look for the best VM software for Mac. You can easily run Windows on your Mac and other hundreds of OS with more productivity, better security, and Agile. VMware Fusion allows users to run multiple apps across the OS without shutting any individual OS. Programs such as Parallels Desktop, VMWare Fusion and VirtualBox allow you to create a virtual machine (VM), that runs on your Mac just like any other Mac app. The virtual machine uses software to.
Well what I did was remove the gutter between the respective spans then drawing a left border for the left span and a right border for the right span in such a way that their borders overlapped just to give a single line. This way the visible line will just be one of borders.
CSS
HTML
Try this it works for me
I’m trying to add a divider to a horizontal linear layout but am getting nowhere. The divider just doesn’t show. I am a total newbie with Android.
This is my layout XML:
use this for horizontal divider
and this for vertical divider
OR if you can use the LinearLayout divider, for horizontal divider Zombies ate my friends hack for mac.
and in LinearLayout
If you want to user vertical divider then in place of android:height='1dp' in shape use android:width='1dp'

Tip: Don’t forget the android:showDividers item.
Try this, create a divider in the res/drawable folder:
vertical_divider_1.xml
And use the divider attribute in LinearLayout like this:
Note:android:divider is only available in Android 3.0 (API level 11) or higher.
It is easy to add divider to layout, we don’t need a separate view.
Above code make vertical divider for LinearLayout
Update: pre-Honeycomb using AppCompat
If you are using the AppCompat library v7 you may want to use the LinearLayoutCompat view. Using this approach you can use drawable dividers on Android 2.1, 2.2 and 2.3.
Example code:
drawable/divider.xml: (divider with some padding on the top and bottom)
Very important note: The LinearLayoutCompat view does not extend LinearLayout and therefor you should not use the android:showDividers or android:divider properties but the custom ones: app:showDividers and app:divider. In code you should also use the LinearLayoutCompat.LayoutParams not the LinearLayout.LayoutParams!
Vertical Dividervertical Divider For Columns Excel
I just ran into the same problem today. As the previous answers indicate, the problem stems from the use of a color in the divider tag, rather than a drawable. However, instead of writing my own drawable xml, I prefer to use themed attributes as much as possible. You can use the android:attr/dividerHorizontal and android:attr/dividerVertical to get a predefined drawable instead:
The attributes are available in API 11 and above.
Also, as mentioned by bocekm in his answer, the dividerPadding property does NOT add extra padding on either side of a vertical divider, as one might assume. Instead it defines top and bottom padding and thus may truncate the divider if it’s too large.
Frustratingly, you have to enable showing the dividers from code in your activity. For example:
Vertical Dividervertical Divider For Columns Rows
You can use the built in divider, this will work for both orientations.
Your divider may not be showing due to too large dividerPadding. You set 22dip, that means the divider is truncated by 22dip from top and by 22dip from bottom. If your layout height is less than or equal 44dip then no divider is visible.
You have to create the any view for separater like textview or imageview then set the background for that if you have image else use the color as the background.
Hope this helps you.
In order to get drawn, divider of LinearLayout must have some height while ColorDrawable (which is essentially #00ff00 as well as any other hardcoded color) doesn’t have. Simple (and correct) way to solve this, is to wrap your color into some Drawable with predefined height, such as shape drawable
You can use IcsLinearLayout, as used on ActionBarSherlock library, or use the normal API that is available on ICS (or copy its code).
EDIT: you can also use LinearLayoutICS as used on the support library. I’ve made a post about it here.
You can use the same technique to create the drawable as shown here, or create a 9-patch drawable.
If the answer of Kapil Vats is not working try something like this:
drawable/divider_horizontal_green_22.xml
layout/your_layout.xml
I encountered an issue where the padding attribute wasn’t working, thus I had to set the height of the divider directly in the divider.
Note:
If you want to use it in vertical LinearLayout, make a new one, like this:
drawable/divider_vertical_green_22.xml
Tags: layout
